How to Create a 3D Flipping Birthday Card in HTML CSS
If you want to learn how to create a birthday card with flip effect in HTML CSS only, then you are on the right blog. Today we will create a birthday card using html and css.
If you know the basics of HTML CSS, then you can easily create this birthday wish card by yourself.
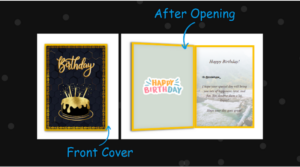
Here’s the demo of Birthday Card that we are going to create.
Source Code for Birthday Card [HTML CSS only]
Follow these steps to create a 3d birthday card card:
- Create a folder, name it whatever you want and create these two files in it.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css
After creating these files, paste the given codes into the specified files.
See the Pen
Birthday 3d Card by Haris Ahmad (@harisahmad59)
on CodePen.
Don’t forget to Follow us on instagram to master web development 🙂