How to Create Avatar Hover Effect in HTML CSS
If you want to learn how to create avatar hover effect in HTML CSS only, then you are on the right blog. Today we will create avatar hover effect using html and css.
If you know the basics of HTML CSS, then you can easily create this avatar with hover effect by yourself.
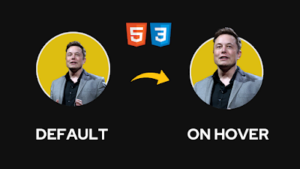
Here’s the demo of Avatar Hover effect that we are going to create.

Source Code for Avatar Hover Effect [HTML CSS only]
Follow these steps to create avatar hover effect:
- Create a folder, name it whatever you want and create these two files in it.
- Create an
index.htmlfile. The file name must be index and its extension .html
- Create a
style.cssfile. The file name must be style and its extension .css
After creating these files, paste the given codes into the specified files.
See the Pen
Avatar Hover Effect by Haris Ahmad (@harisahmad59)
on CodePen.
Don’t forget to Follow us on instagram to master web development 🙂